Tour d'horizon du Blinky by Enix
Sommaire
En début d'année 2023, alors que je sympathisais avec les équipes orgas du KCD, et notamment les gens d'Enix, est passé dans ma timeline twitter un programme de test "beta" pour un nouveau produit physique, aka le "blinky". Friand des participations aux beta-tests (j'ai eu accès à la certification Prometheus ainsi), je me suis inscrit.
Quelques temps plus tard, je recevais un mail m'indiquant que j'étais sélectionné, super ! Ce programme permet à quelques heureux de jouer avec le produit, et remonter les usages / idées / bugs à l'équipe, pour qu'ils puissent trouver un business-model adéquat avec le produit, enfin j'imagine.
Je vais donc recevoir le précieux, et pouvoir jouer avec !! Une soirée pour les privilégiés sur Paris a même lieu avec remise en main propre. Pour les autres, comme moi, ce sera livré par voie postale.
Blinky

Dans le sachet, on a droit à :
- Le blinky, of course
- Une mini-doc, pour les chanceux ;)
- Quelques sucreries !
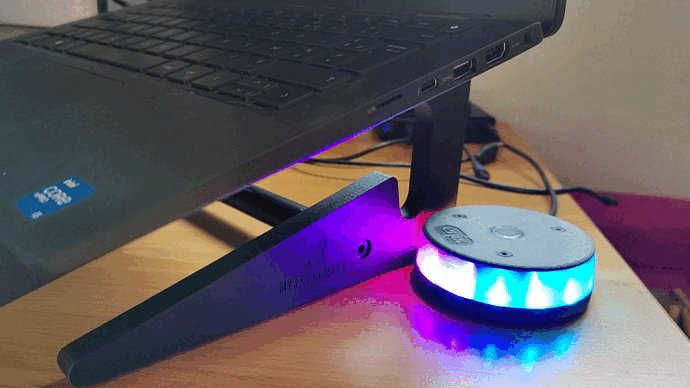
Une fois déballé, on a un petit cercle en plastique de 8 cm de diamètre sur 3 cm de hauteur.
Ok, je vous parle de l'objet, mais il sert à quoi concrètement ??
Et bien il s'agit d'un mini gyrophare connecté à une appli web (en mode SaaS), qui permet de clignoter sur plusieurs événements, notamment des alertes Prometheus, des actions GitLab, ou même des choses plus génériques, nous y reviendrons dans la partie "Application".
Côté hardware
Alors je ne suis pas du tout expert en la matière, et ça ne m'intéresse pas plus que cela... Tout ce que je peux vous dire c'est que cela fonctionne avec un ESP32-WROOM-32E de chez ESPRESSIF. Je vous laisse lire le thread de @zwindler sur le sujet !
Niveau connectique, il est alimenté par USB-C, avec une alimentation externe (non fournie). Aucune idée de sa consommation.
Ce qui m'intéresse c'est le produit "fini", et ce que je peux en faire. On passe alors à l'appli !
Côté software
La mini-doc nous invite à aller sur https://app.getblinky.io/, pour s'enregistrer et configurer l'appareil.
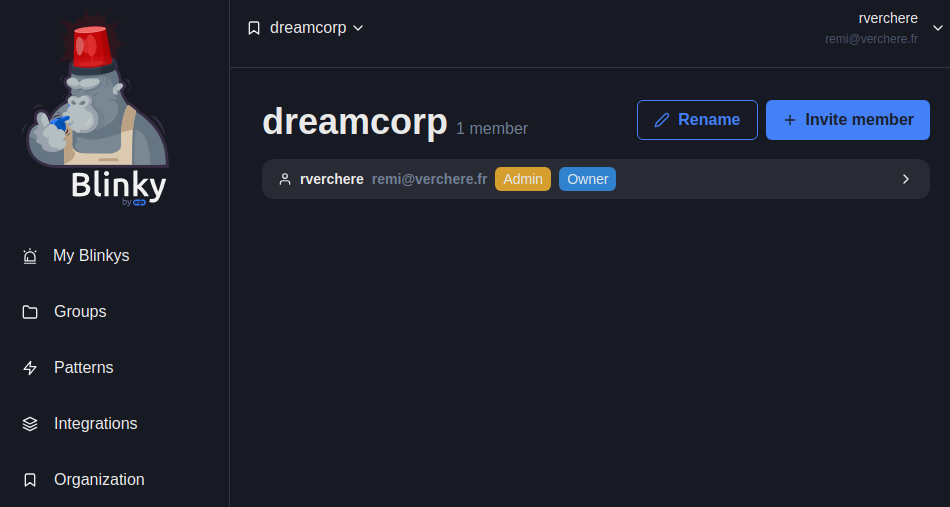
Après avoir entré son mail, on active notre compte, puis on crée une organisation.
Installation
On va maintenant lier notre blinky à l'application. Pour se faire, l'appli utilise la fonctionnalité "WebSerial" des navigateurs. Utilisez alors un navigateur comme Chrome.
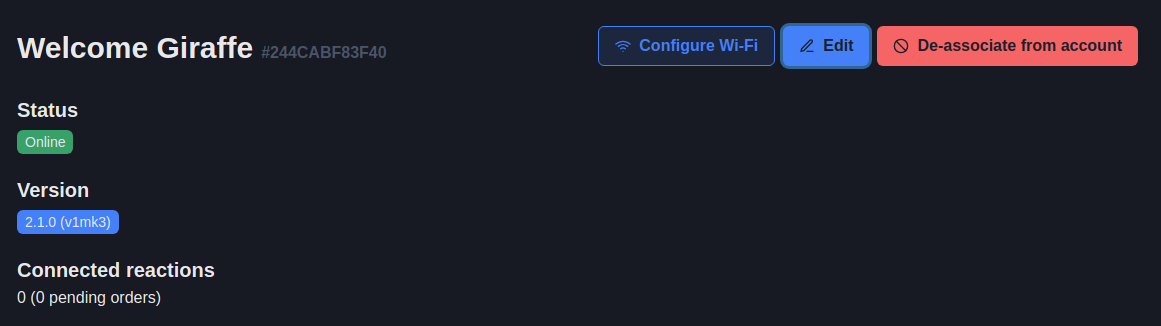
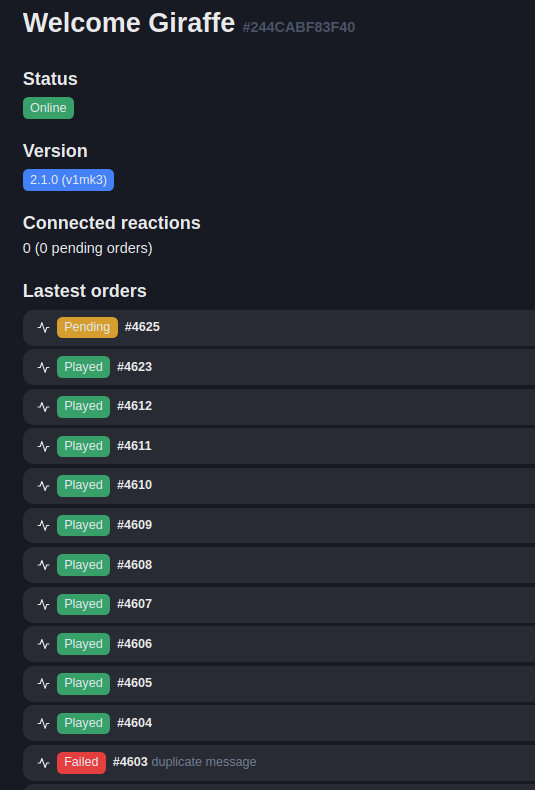
Lorsque celui-ci est associé, un petit nom aléatoire lui est donné, que vous pourrez changer au besoin. Le mien s'appelle "Welcome Giraffe".
Une fois associé, on configure le wifi sur l'objet pour que celui-ci puisse ensuite fonctionner de manière autonome et commiquer avec l'appli web.
Lorsque celui-ci est OK, une petite LED verte sur le boitier montre qu'il est UP.
Configuration
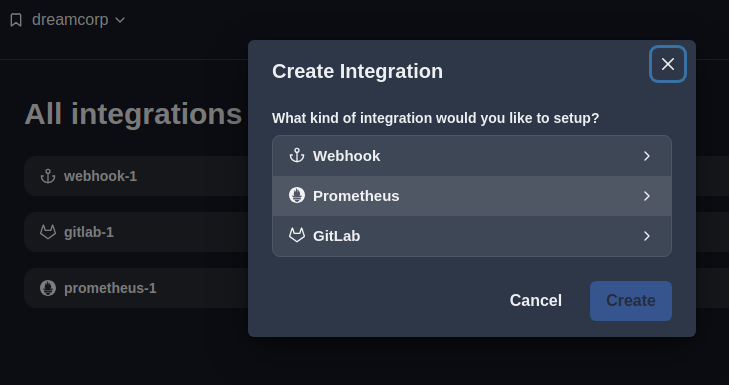
Maintenant qu'on a un blinky connecté, que peut-on en faire ? On peut l'interfacer de 3 manières :
- Via une configuration Prometheus & Alertmanager
- Via des hooks GitLab
- Via un webhook générique

Prometheus
Dans un premier temps, on va regarder ce qui est fait avec Prometheus.
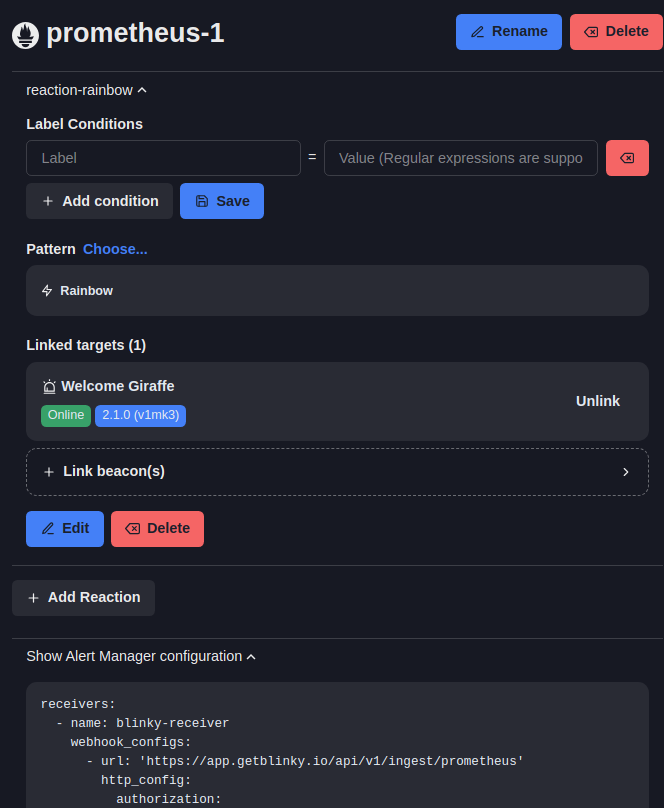
On définit un nom (ici prometheus-1 , super inspiré), puis une réaction, qui va définir un pattern d'affichage, un intervalle mini entre 2 alertes. On va lier notre blinky à cette alerte (dans le cas où l'on en a plusieurs), puis il suffira de copier la configuration d'alertmanager sur notre application en production.
On peut définir des conditions supplémentaires sur les labels, afin d'éviter de surcharger la configuration d'Alertmanager à la source.
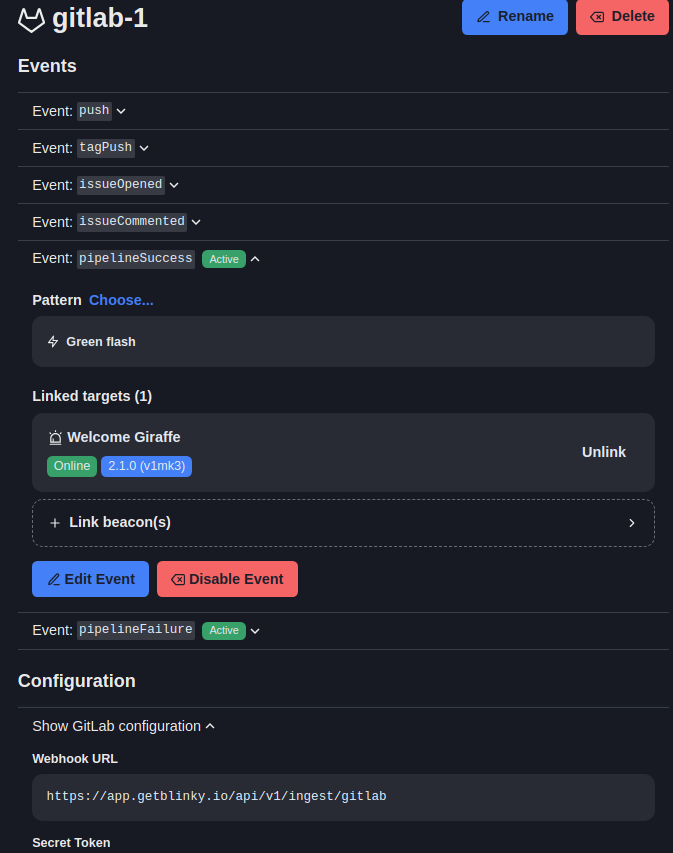
GitLab
De la même manière, on peut créer des événements sur actions GitLab : sur du push, des issues ou pipelines CI/CD.
On défini un pattern à afficher, les blinkies associés, et il suffira ensuite de copier la configuration des hooks dans votre projet GitLab !
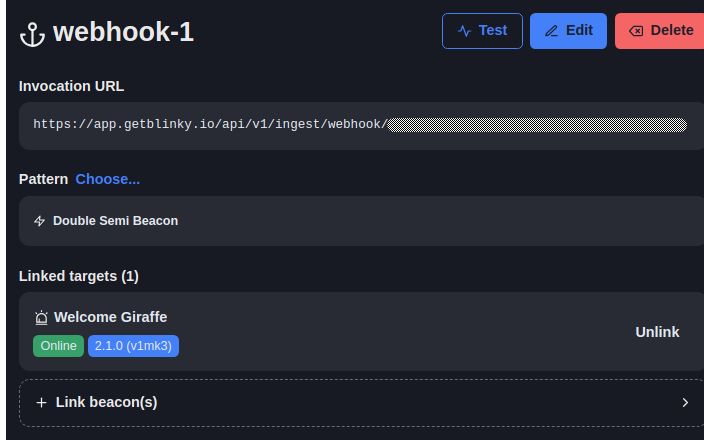
Webhook
Enfin, il est possible de créer un webhook tout simple, qu'on pourra même déclencher via une simple commande curl. Et il est aussi possible de tester directement depuis l'interface web.
Les patterns
Je vous ai expliqué comment générer un événement, mais pas comment définir la couleur ou schéma qui permettra au blinky de bien clignoter... Et bien cela se fait avec les patterns !
Il s'agit de séquences qui permettront aux leds de prendre une couleur particulière, pendant un certain laps de temps, et ainsi pouvoir faire clignoter e blinky, faire un chenillard, etc..
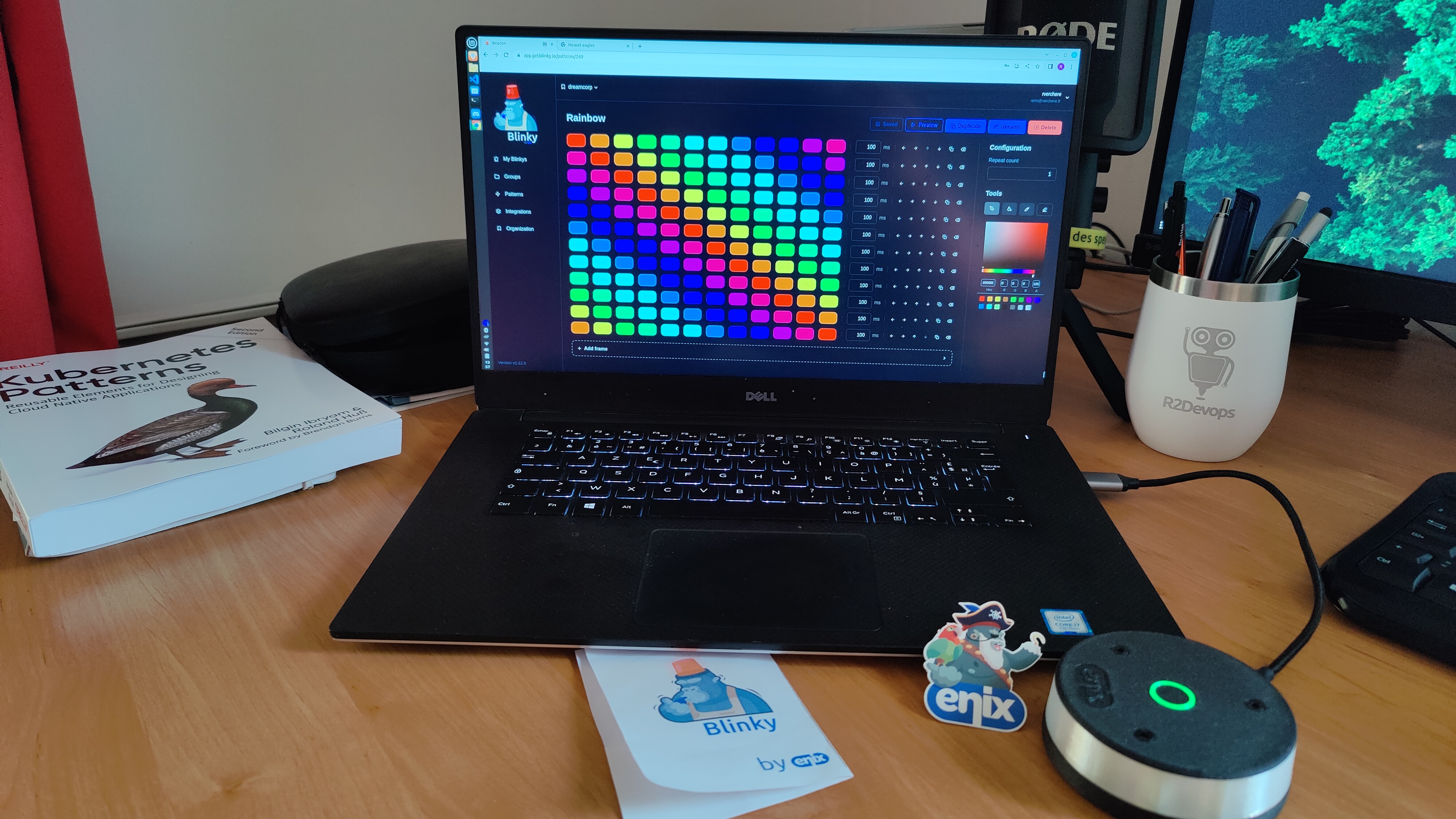
Par défaut 8 patterns sont définis, dont le "rainbow" ci-dessous.
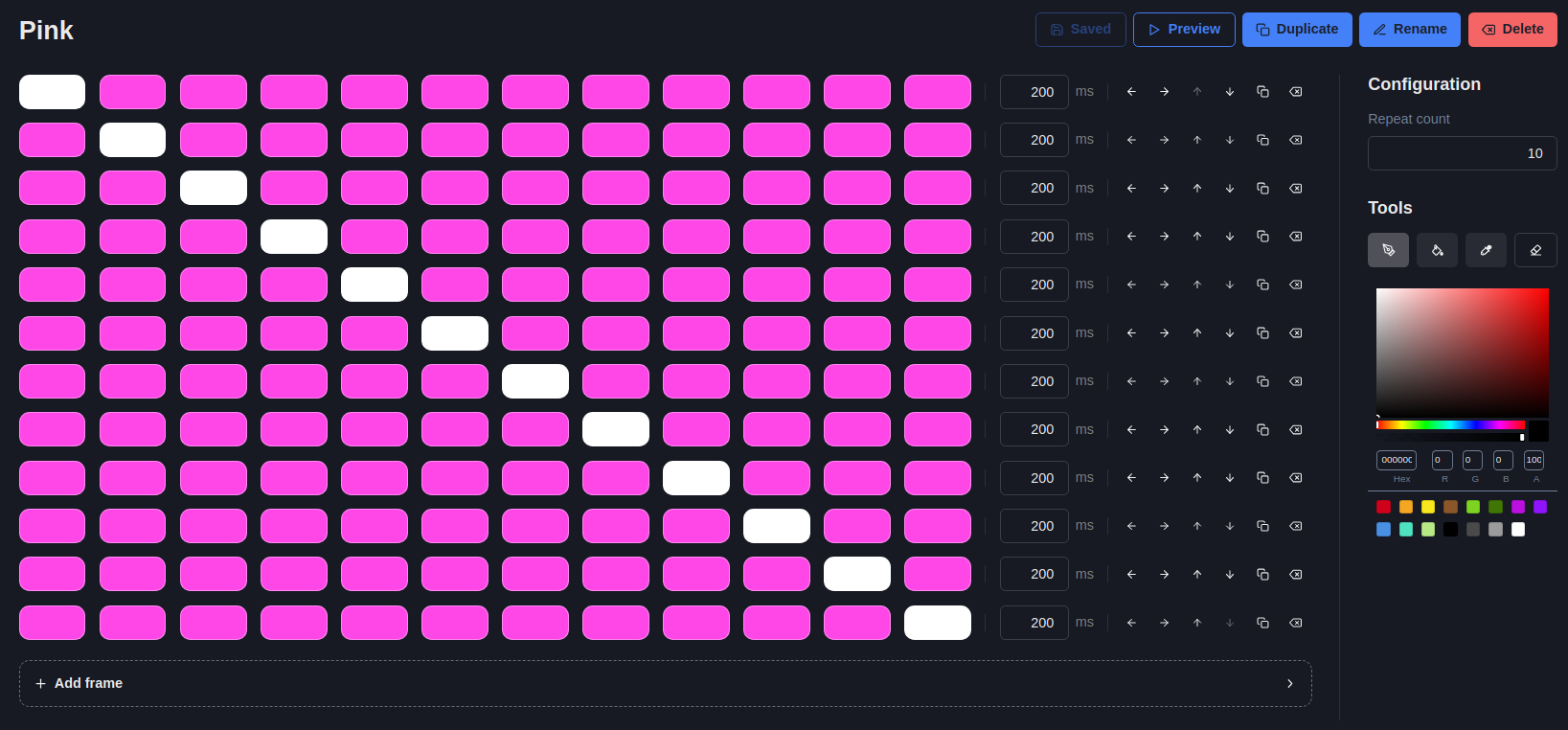
Pour en créer un nouveau, c'est SUPER simple, l'interface étant très intuitive.
Ci-après un exemple de rose, pour faire plaisir à ma fille (oui c'est très cliché, mais ça lui plait) :
Utilisation & feedback
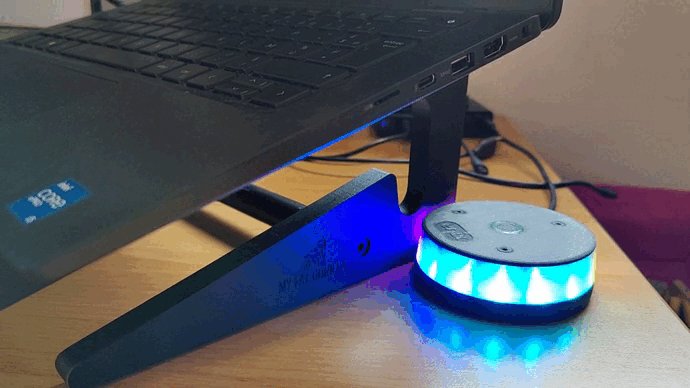
Maintenant qu'on a définit des patterns, qu'on les a associés à des intégrations Prometheus, GitLab ou autre, que fait-on pour que ça marche ? Et bien rien, juste s'assurer que le blinky est alimenté, et qu'il s'allume de temps en temps (pas trop souvent non plus, surtout sur déclenchement d'alertes).
Si l'on retourne sur le menu du blinky, on peut voir les derniers messages envoyés, avec différents status : Played, Failed, Pending... Ce serait drole de pouvoir monitorer ces events sur un autre blinky #inception :)
L'application web est super simple, j'ai eu un blinky fonctionnel en 2 temps 3 mouvements. Et si jamais on s'en sort pas, on peut toujours aller sur le canal discord du projet pour échanger.
Sur le matériel lui-même, ça fait le boulot, juste j'aurais aimé connaitre dans quel sens se met l'objet, suivant les patterns qu'on définit ça peut se jouer à l'envers ;) Et je sais pas aussi si dans un environnement "pro", une prise Ethernet en PoE serait la bienvenue ?
Enfin bravo à l'équipe, c'est ludique, fun, j'espère que ce petit projet rencontrera un petit succès !
Notes
Difficile de maintenir un blog tech à jour, même si celui-ci est tout jeune, ce n'est jamais évident de prendre le temps pour mettre noir sur blanc les idées et articles que l'on souhaite partager.
Malgré un backlog qui se remplit doucement, la "peur de la page blanche" accentue le fait de ne pas écrire autant que je le souhaiterais. Et je ne parle pas non plus des priorités pro et perso ;)
Mais aujourd'hui je me force un peu pour vous parler d'un projet qui change un tout petit peu des REX de confs ou how-tos, j'espère que cela vous a plu !